Vue 表单输入与绑定
目录
注意
本文最后更新于 2025-01-22,文中内容可能已过时。
表单输入与绑定
v-model 使用
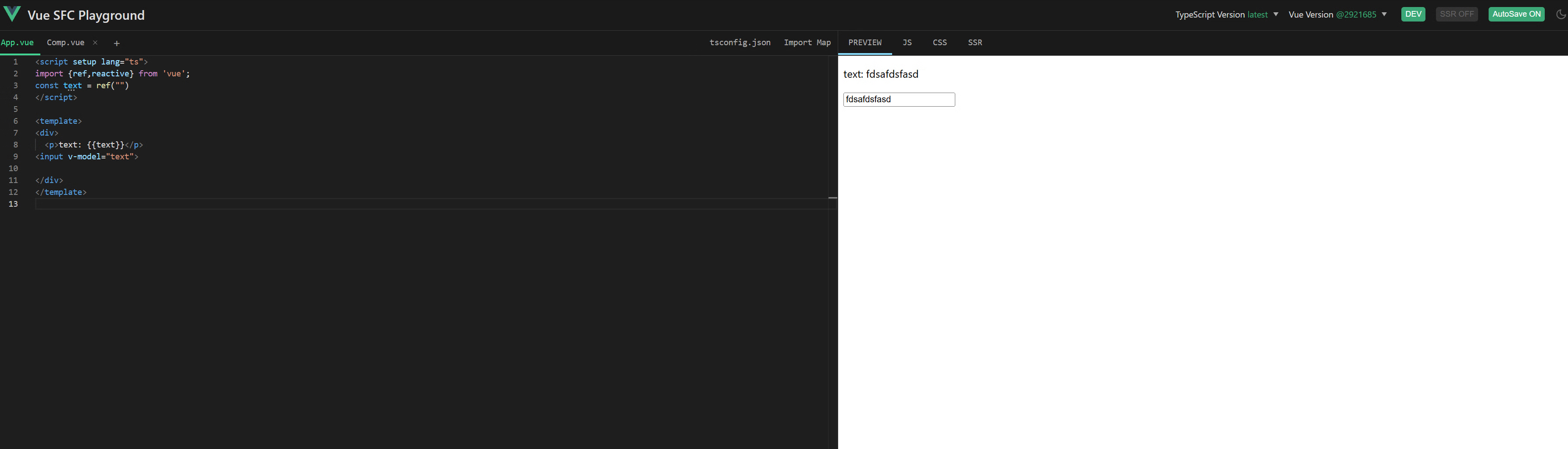
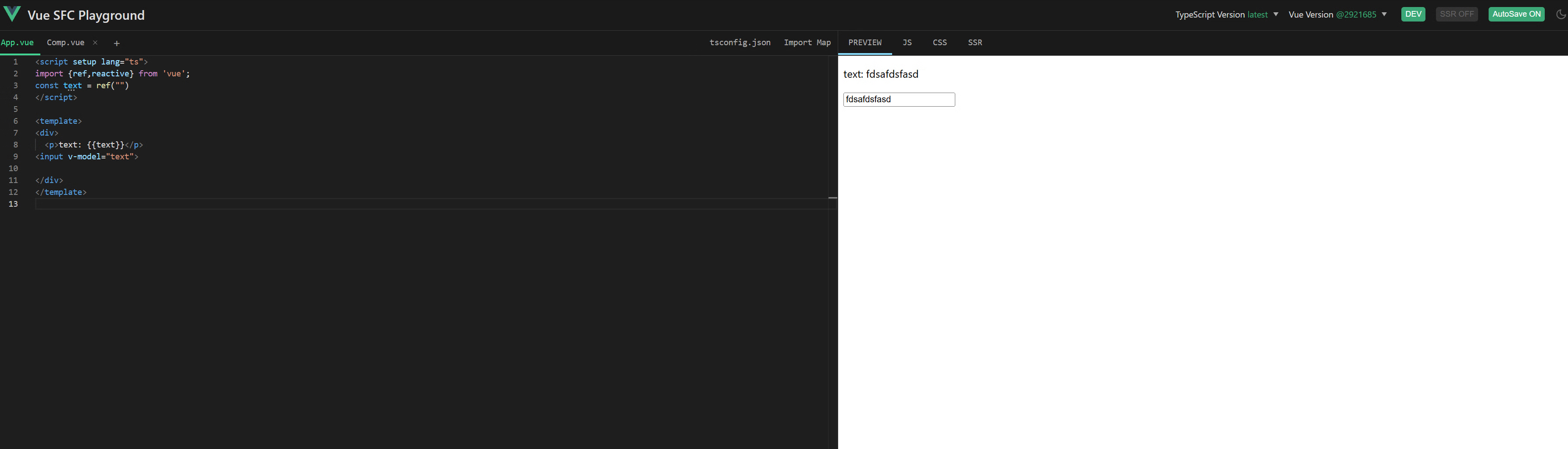
输入框

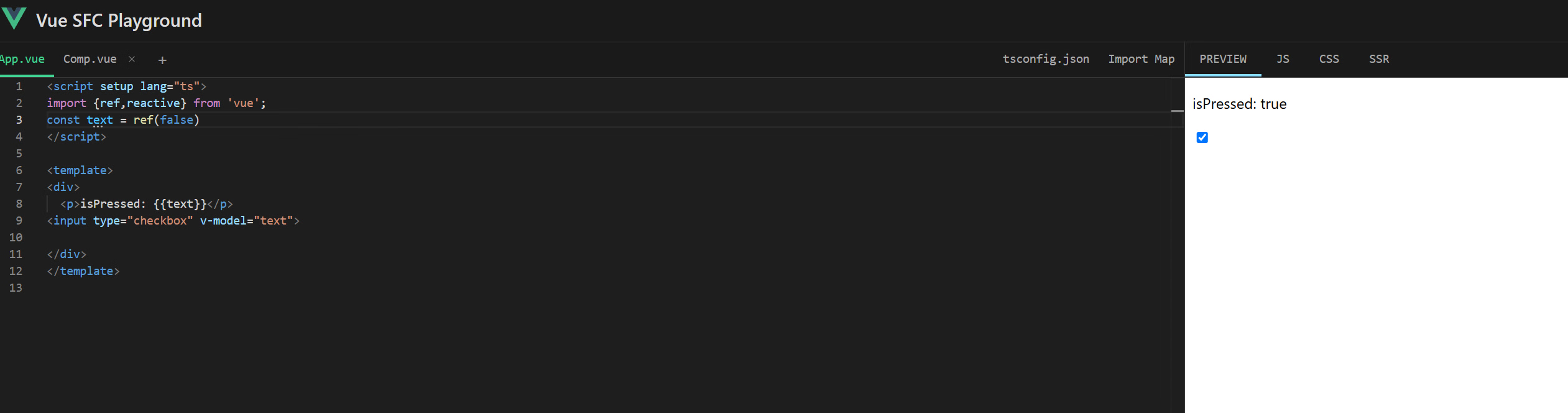
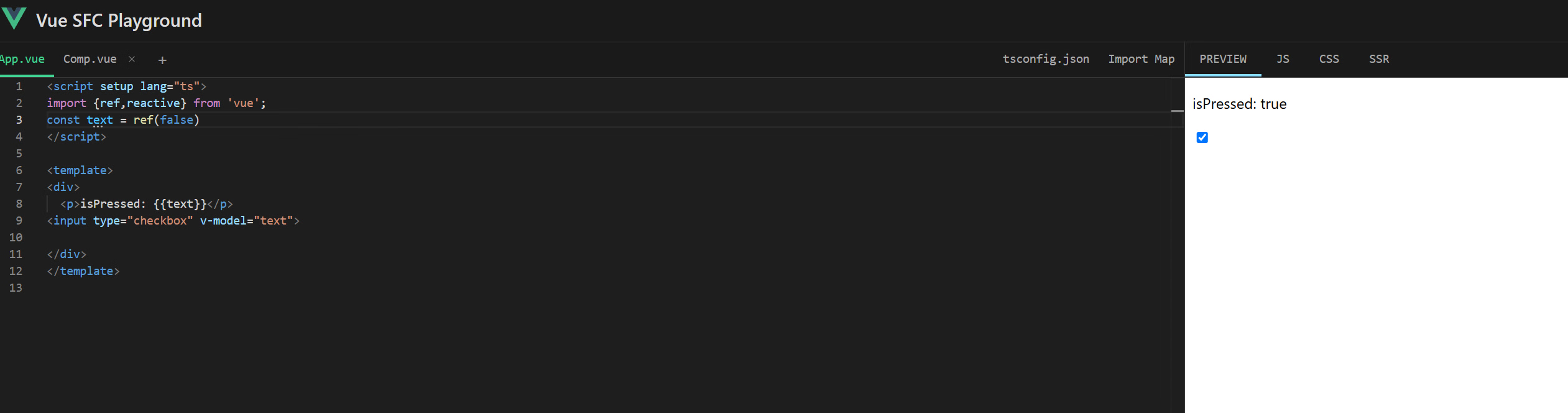
复选框
|
|

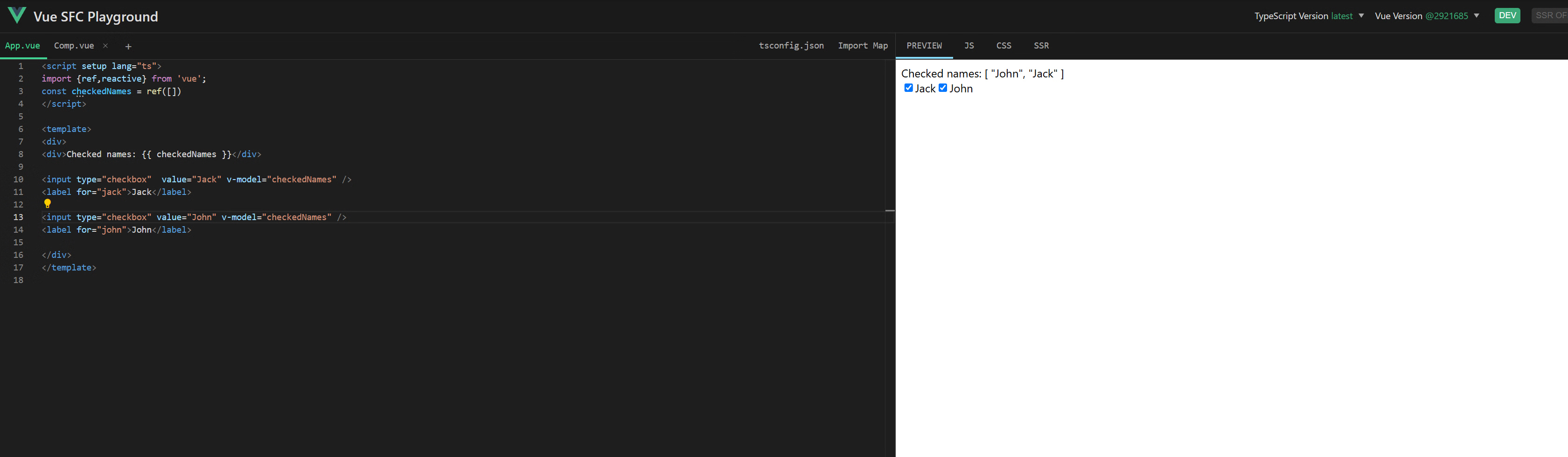
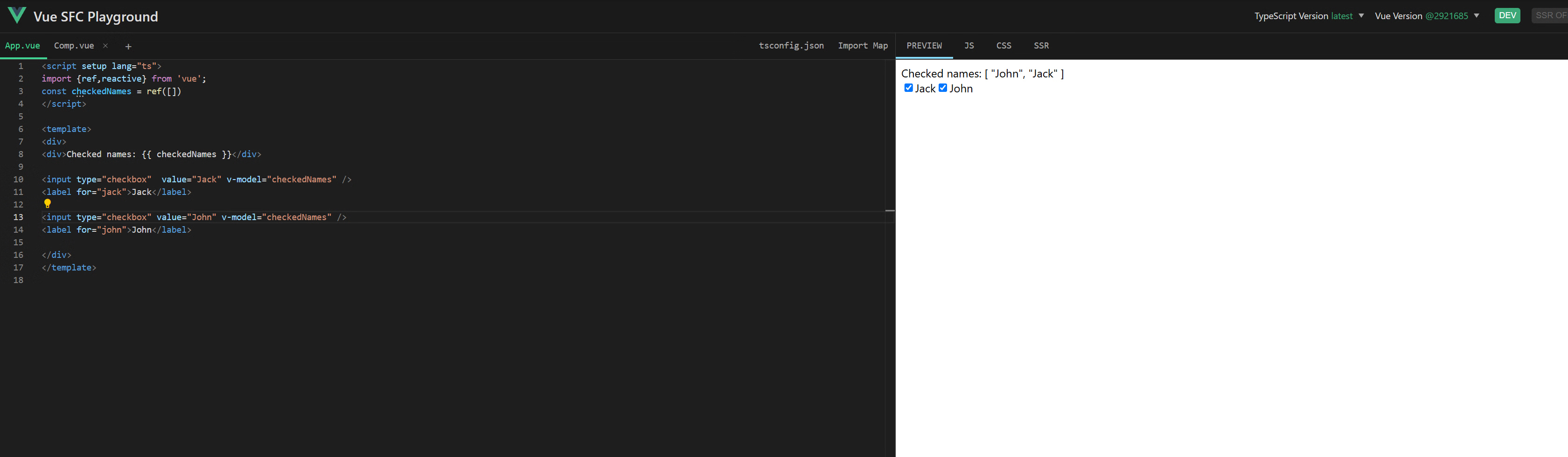
复选框
|
|

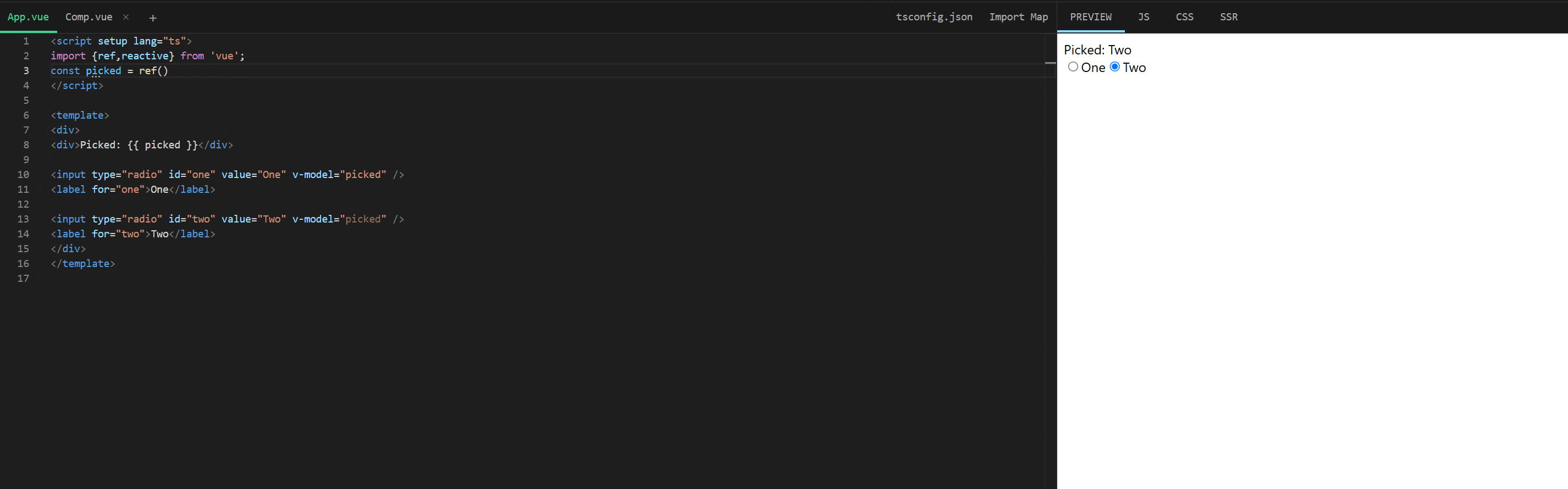
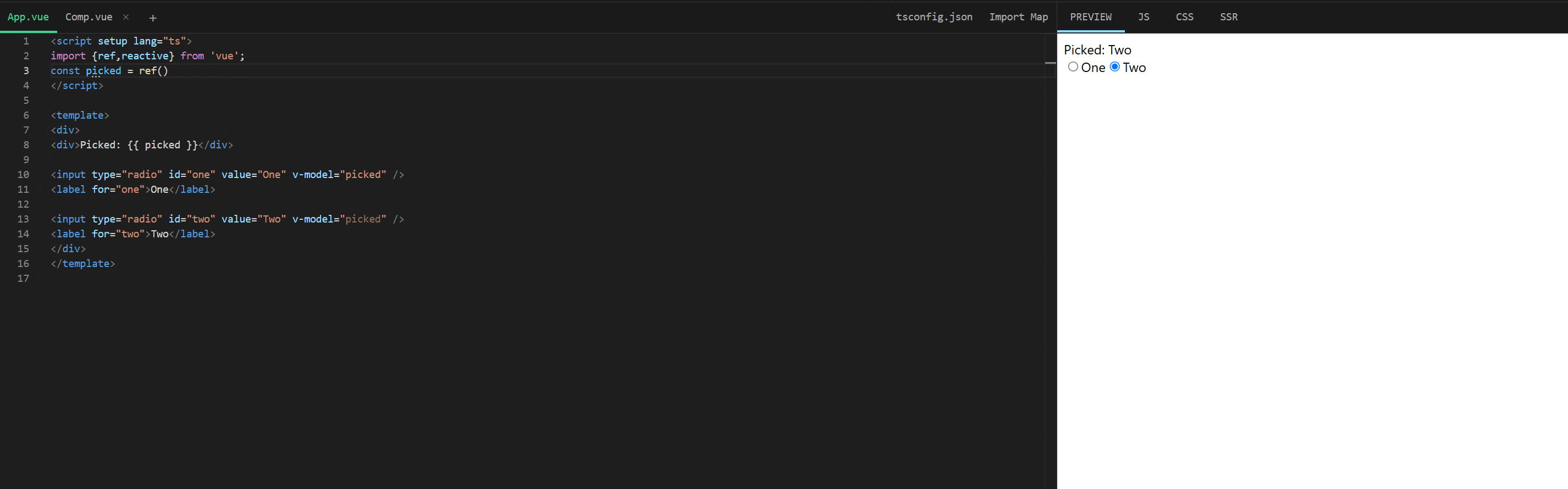
单选按钮
|
|

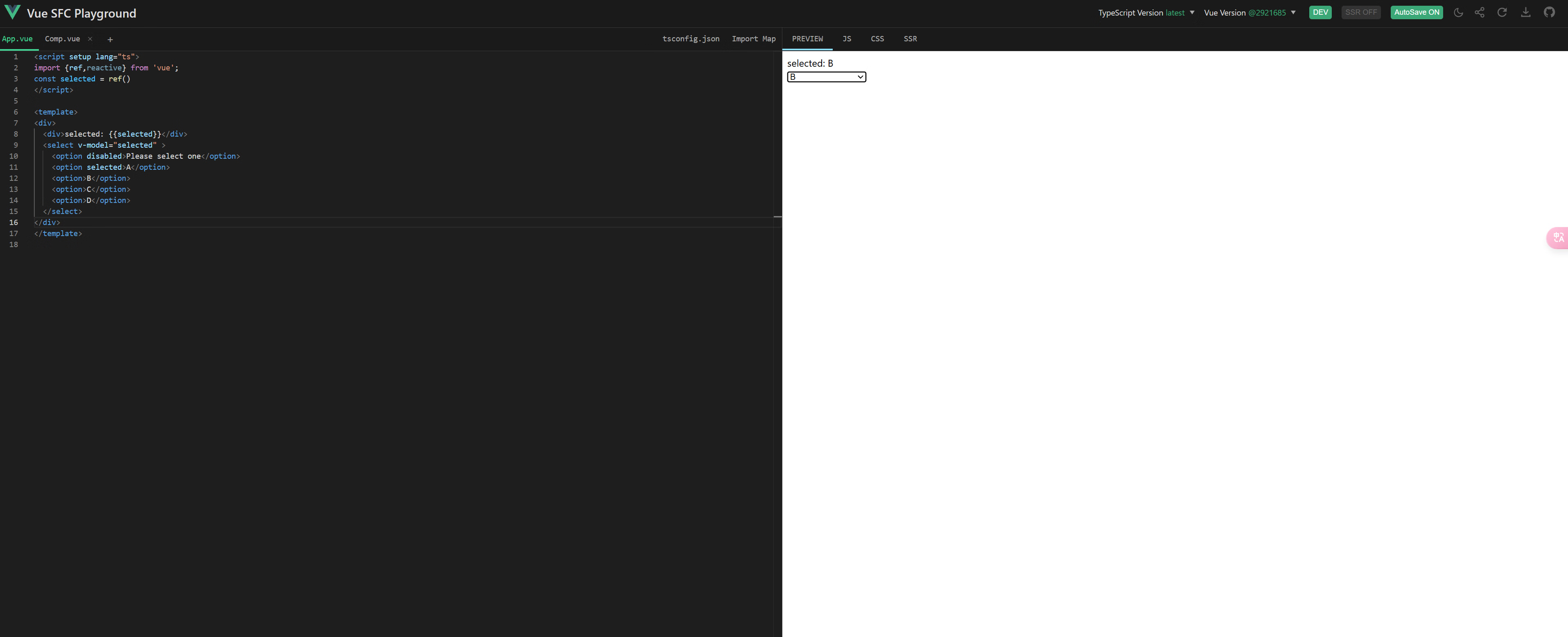
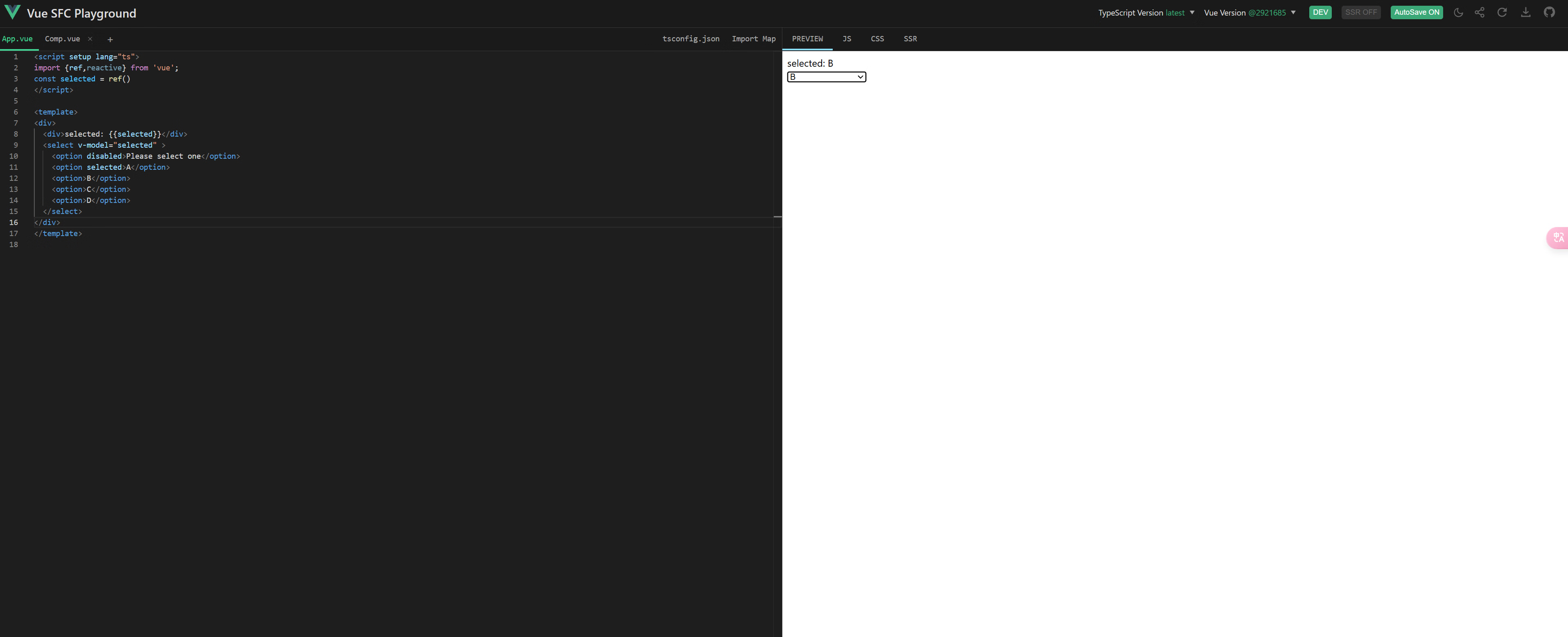
选择器
|
|

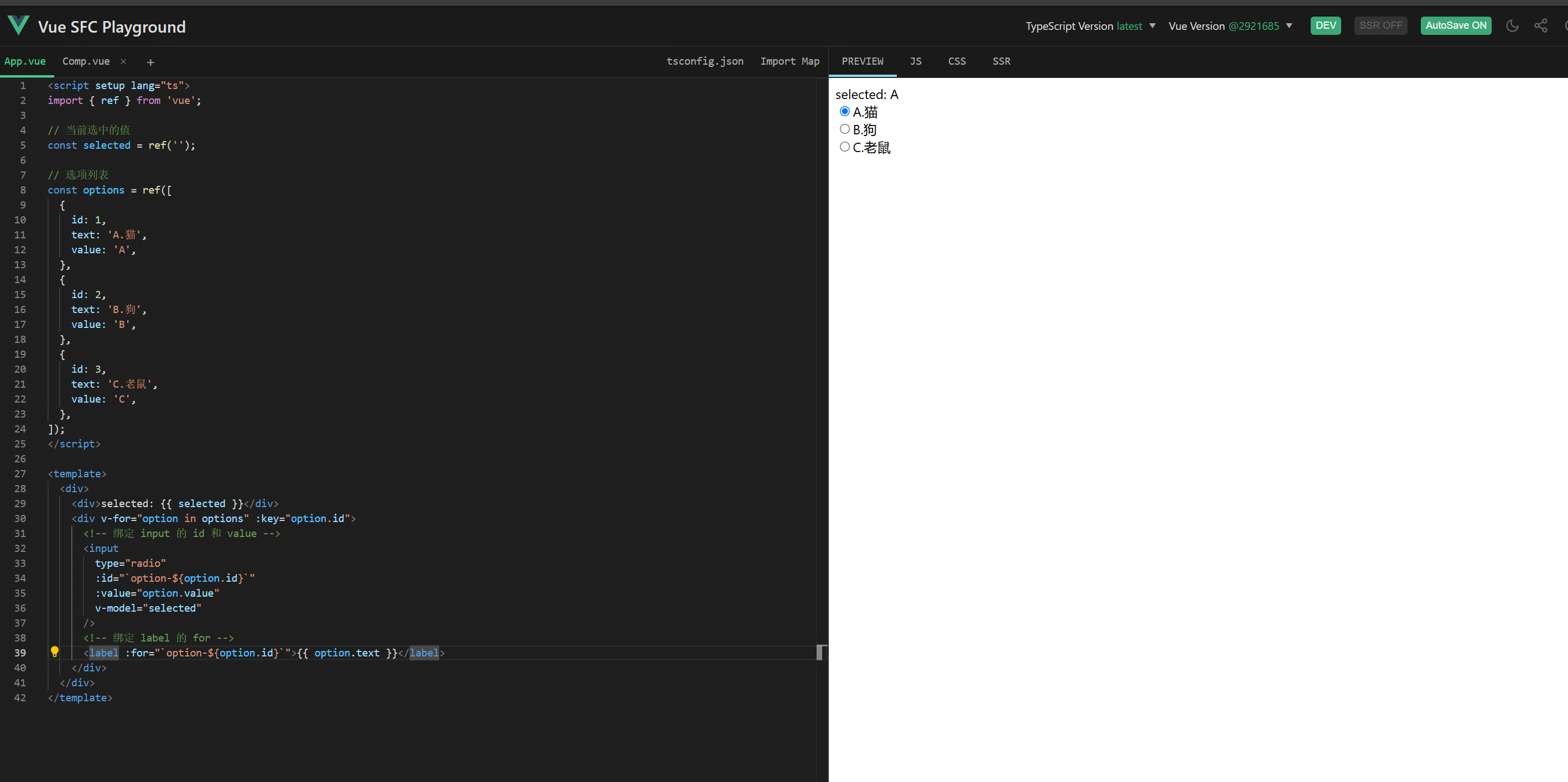
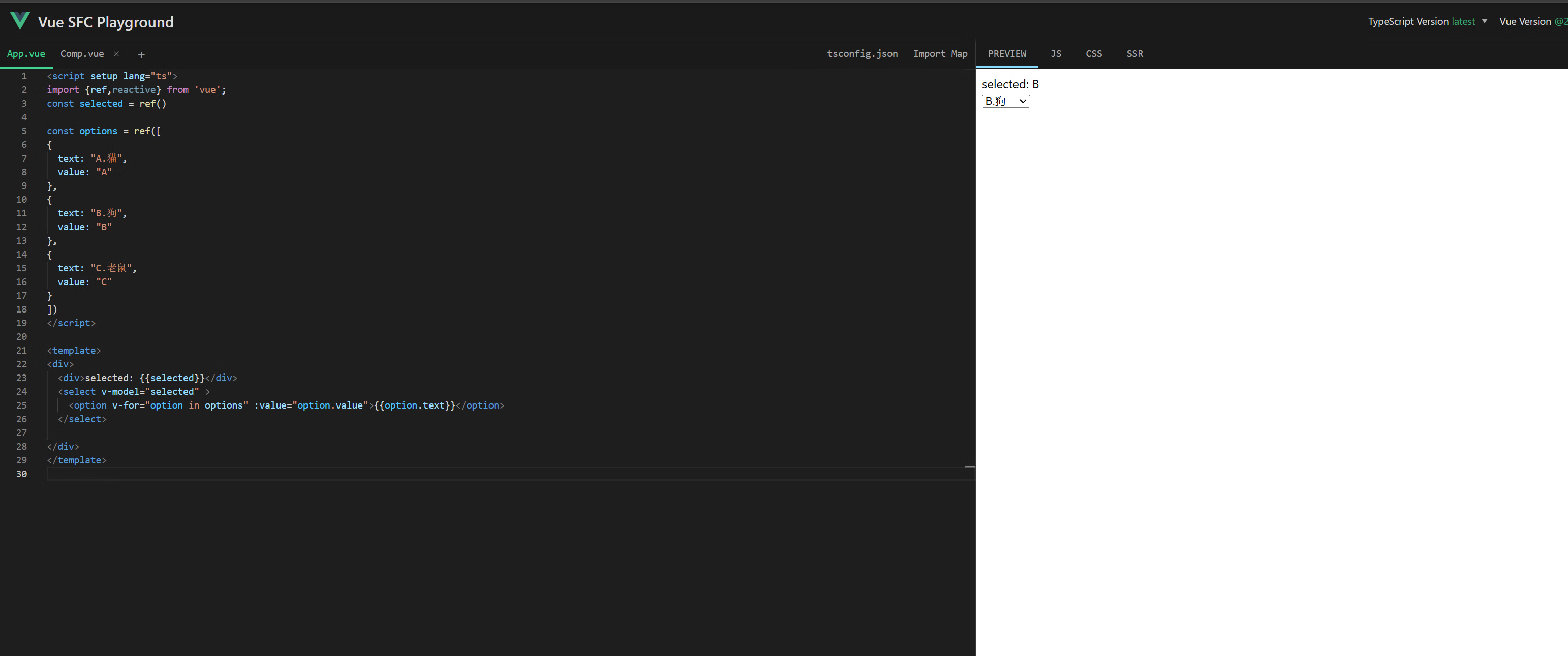
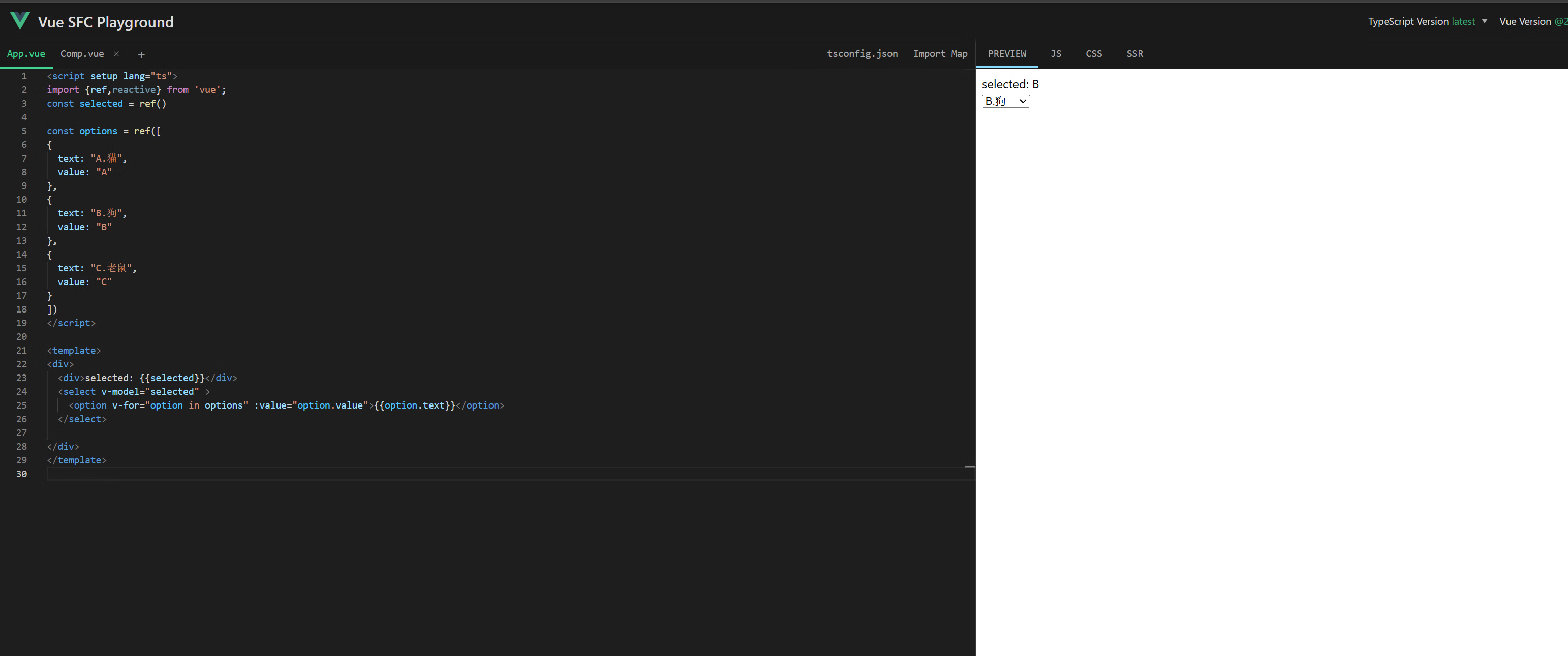
使用 v-for 动态渲染
|
|

|
|

修饰符

v-model 使用

|
|

|
|

|
|

|
|

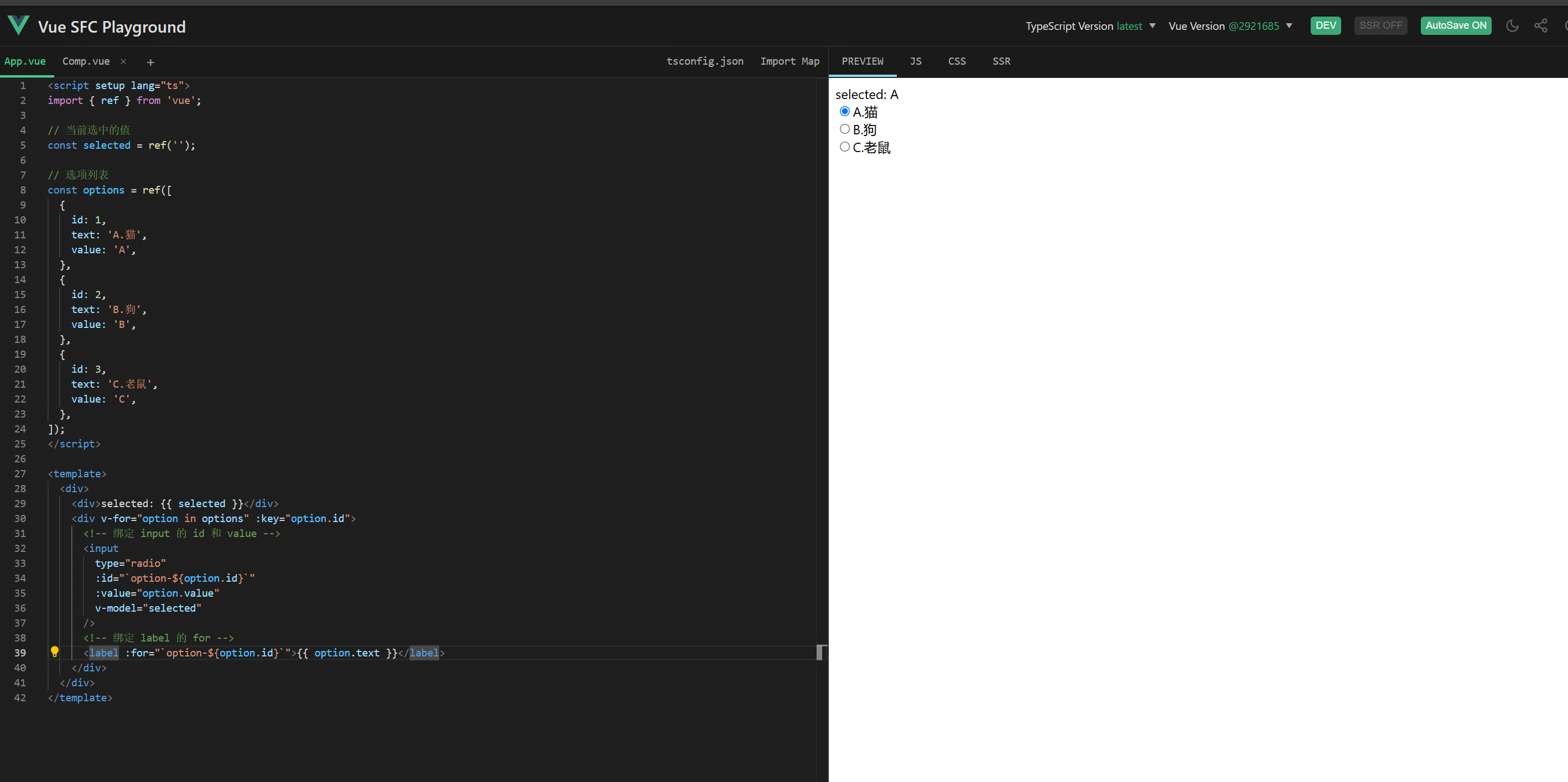
使用 v-for 动态渲染
|
|

|
|