本文最后更新于 2024-08-31,文中内容可能已过时。
https://juejin.cn/post/7360899424107970586#heading-3
https://juejin.cn/post/7163088791007068191
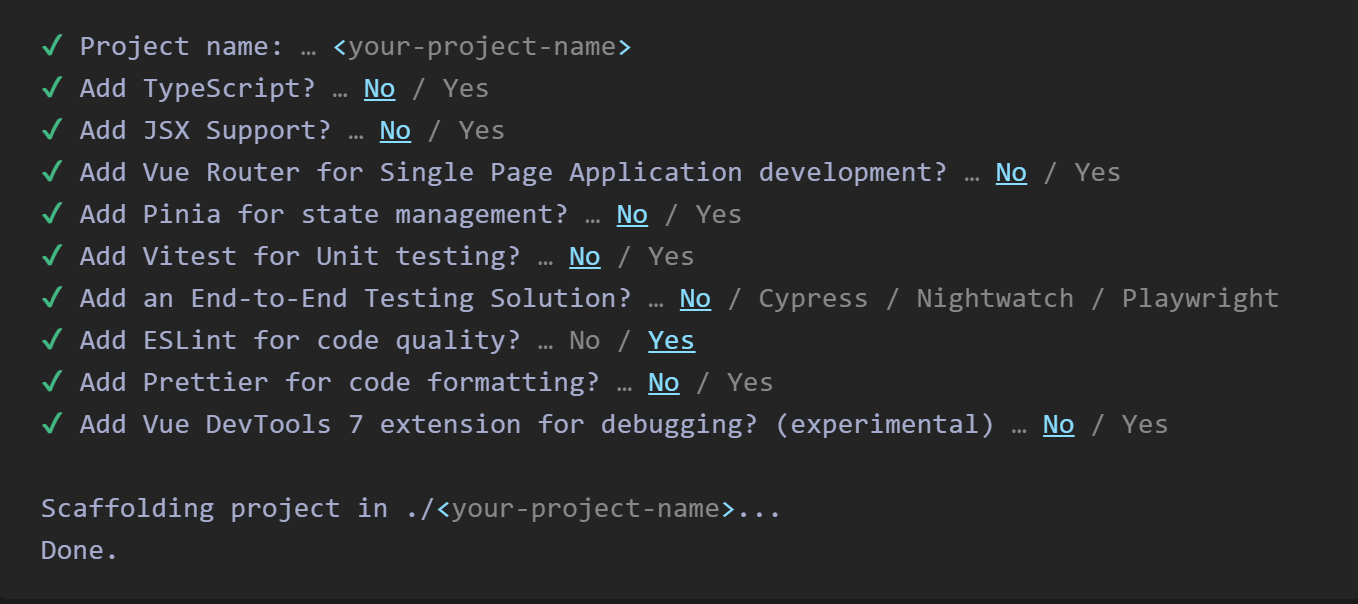
安裝vue
安裝electron
在安装 electron之前需要先配置一下 安装源
新建一个 .npmrc文件
windows的.npmrc在C:\Users\yourname
Linux在用戶家目錄下
1
2
3
4
5
proxy = http://127.0.0.1:2080
home = https://www.npmjs.org
registry = https://registry.npmjs.org/
https-proxy= http://127.0.0.1:2080
electron_mirror = https://npmmirror.com/mirrors/electron/
我這裏不僅設置了electron的mirror,還設置了npm的代理,防止下載出現問題
然後我們安裝electron
1
npm install --save-dev electron
安装electron-builder 用于打包可安装exe程序和绿色版免安装exe程序
1
npm install -D electron-builder
用vite构建electron应用程序需要一个vite插件
1
npm install -D electron-devtools-installer
安裝vite配套electron的插件
1
npm install vite-electron-plugin vite-plugin-electron-renderer -D
接下來我們新建一個electron目錄
在electron目錄裏面創建一個index.ts,用於配置electron
這個目錄裏的ts文件後面會被編譯為js文件,放在dist-electron目錄中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
// src-electron/main.js
const { app , BrowserWindow } = require ( 'electron' )
const { join } = require ( 'path' )
// 屏蔽安全警告
// ectron Security Warning (Insecure Content-Security-Policy)
process . env [ 'ELECTRON_DISABLE_SECURITY_WARNINGS' ] = 'true'
// 创建浏览器窗口时,调用这个函数。
const createWindow = () => {
const win = new BrowserWindow ({
width : 800 ,
height : 600 ,
})
// win.loadURL('http://localhost:3000')
// development模式
if ( process . env . VITE_DEV_SERVER_URL ) {
win . loadURL ( process . env . VITE_DEV_SERVER_URL )
// 开启调试台
win . webContents . openDevTools ()
} else {
win . loadFile ( join ( __dirname , '../dist/index.html' ))
}
}
// Electron 会在初始化后并准备
app . whenReady (). then (() => {
createWindow ()
app . on ( 'activate' , () => {
if ( BrowserWindow . getAllWindows (). length === 0 ) createWindow ()
})
})
app . on ( 'window-all-closed' , () => {
if ( process . platform !== 'darwin' ) app . quit ()
})
接下來我們就需要配置一下插件了
打開package.json
在package.json 把"type": “module”, 删除掉并且配置main字段
1
2
3
4
5
6
7
8
9
10
11
12
13
14
{
"main" : "dist-electron/index.js" ,
"scripts" : {
"dev" : "vite" ,
"build" : "run-p type-check \"build-only {@}\" --" ,
"preview" : "vite preview" ,
"build-only" : "vite build" ,
"type-check" : "vue-tsc --build --force" ,
"lint" : "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore" ,
"format" : "prettier --write src/" ,
"electron:build" : "vite build && electron-builder" ,
"buildapp" : "vite build && electron-builder -w"
},
}
打開vite.config.ts,在plugins字段裏面添加内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
plugins : [
vue (),
vueJsx (),
electron ({
include : [ 'electron' ],
main : {
entry : 'electron/index.ts' // 此处指向electron主进程文件
},
preload : {
// Shortcut of `build.rollupOptions.input`
input : 'electron/preload.ts'
}
}),
// 渲染进程可使用node.js API
renderer ({})
],
然後我們使用
啓動項目就會發現多出來一個dist-electron裏面放著編譯好的js文件
同時會出現electron的窗口