警告
本文最后更新于 2024-05-18,文中内容可能已过时。
Vue toRef和toRefs妙用
当我们对reactive对象进行解构的时候,解构出来的数据是基本类型,不再具备响应式,没办法更改视图中的
按下按钮后,什么也没变

我们使用toRefs,就能把里面的数据一个个转换为响应式对象返回,再被解构,所有属性依然拥有响应式,还能修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<script setup lang="ts">
import { reactive, toRef, toRefs } from 'vue'
let obj = reactive({
name: 'meowrain',
like: 'jk'
})
let {name,like} = toRefs(obj);
let change = () => {
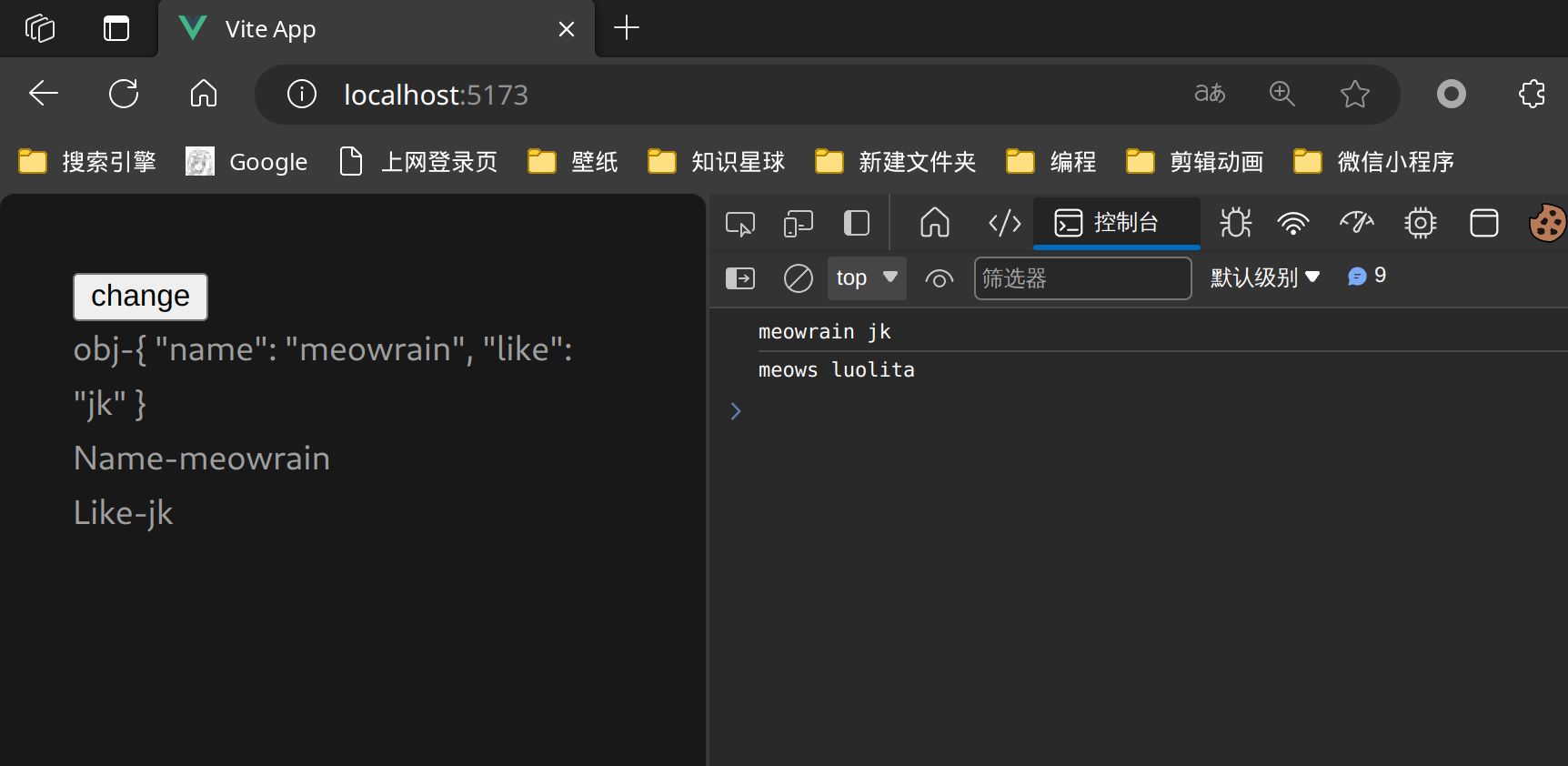
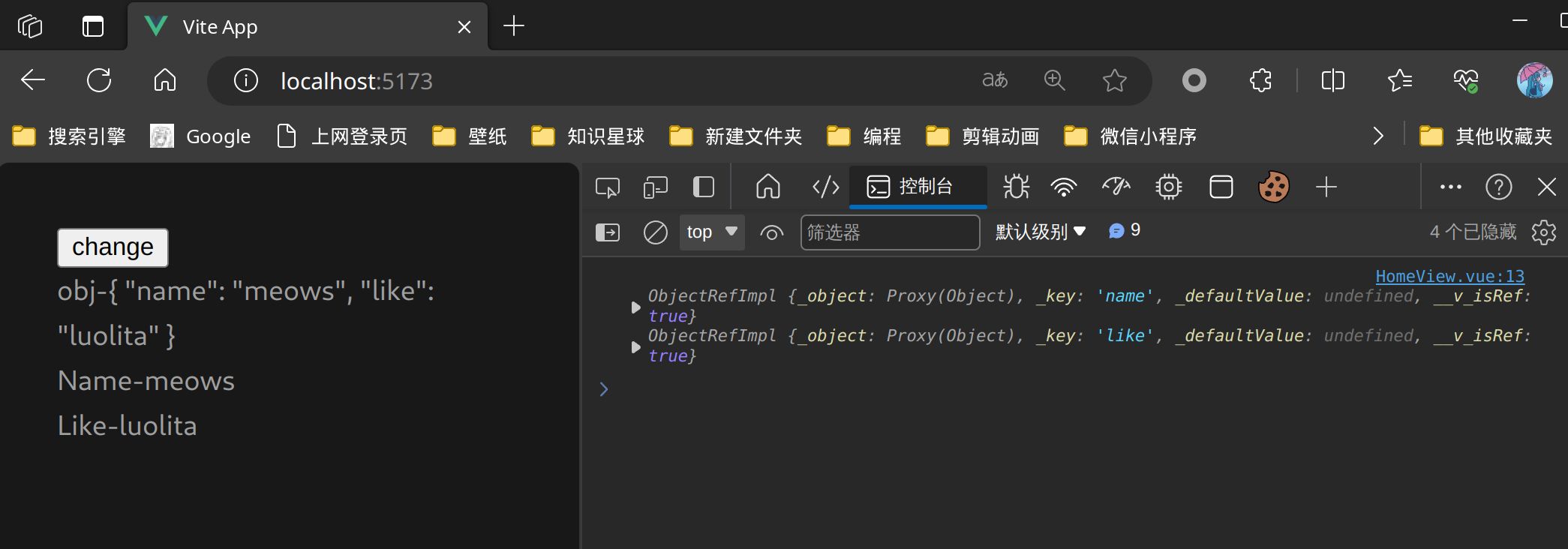
name.value = "meows";
like.value = "luolita"
console.log(name,like);
}
</script>
<template>
<div>
<button @click="change">change</button>
<p>obj-{{ obj }}</p>
<p>Name-{{ name }}</p>
<p>Like-{{ like }}</p>
</div>
</template>
<style></style>
|
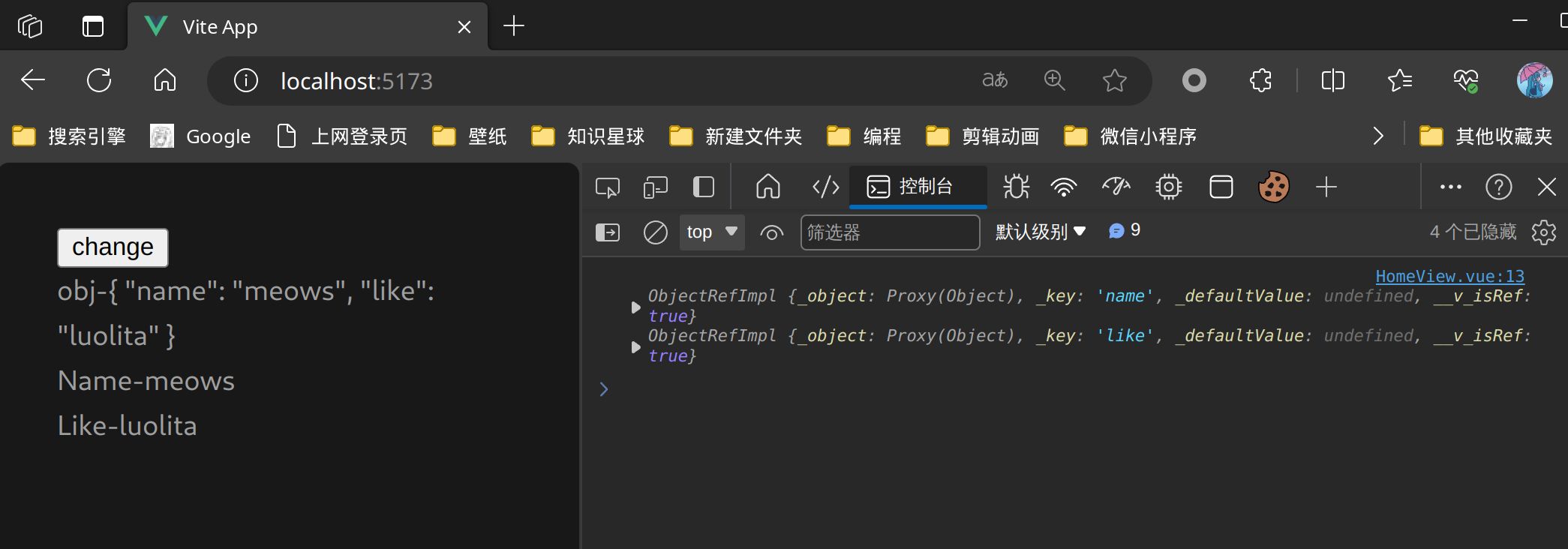
 按下按钮,可以发现内容改变了
按下按钮,可以发现内容改变了
注意以下,obj内容也会被同时修改
toRef函数接受一个响应式对象,一个需要解构出来依然拥有响应式的属性值
举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script setup lang="ts">
import { reactive, toRef, toRefs } from 'vue'
let obj = reactive({
name: 'meowrain',
like: 'jk'
})
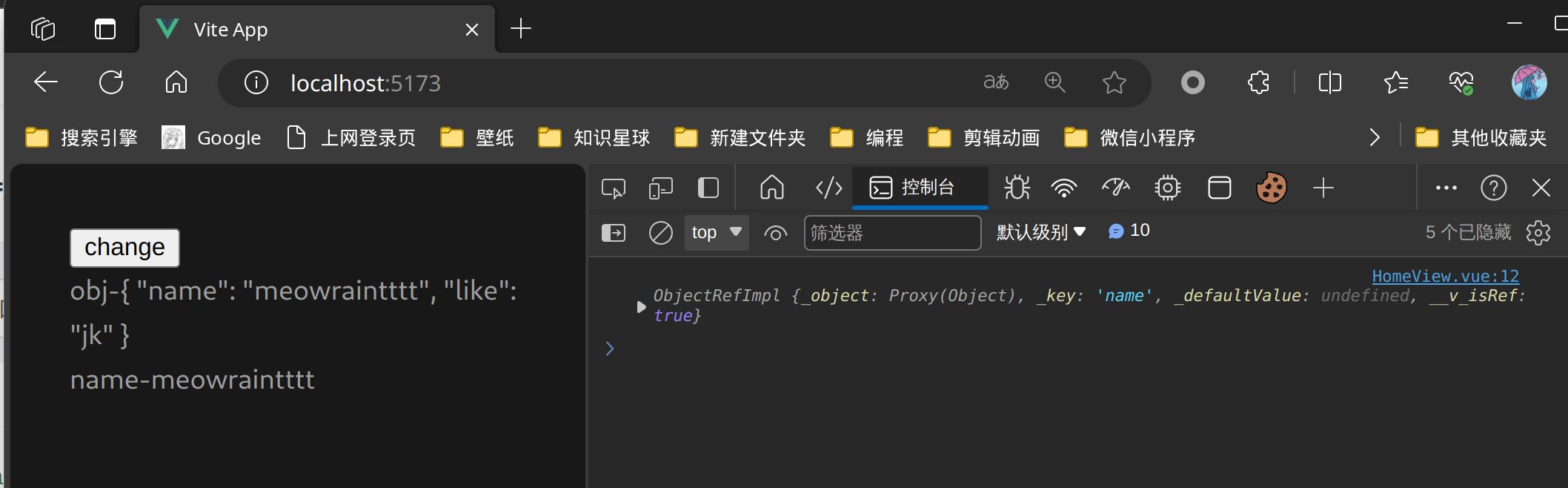
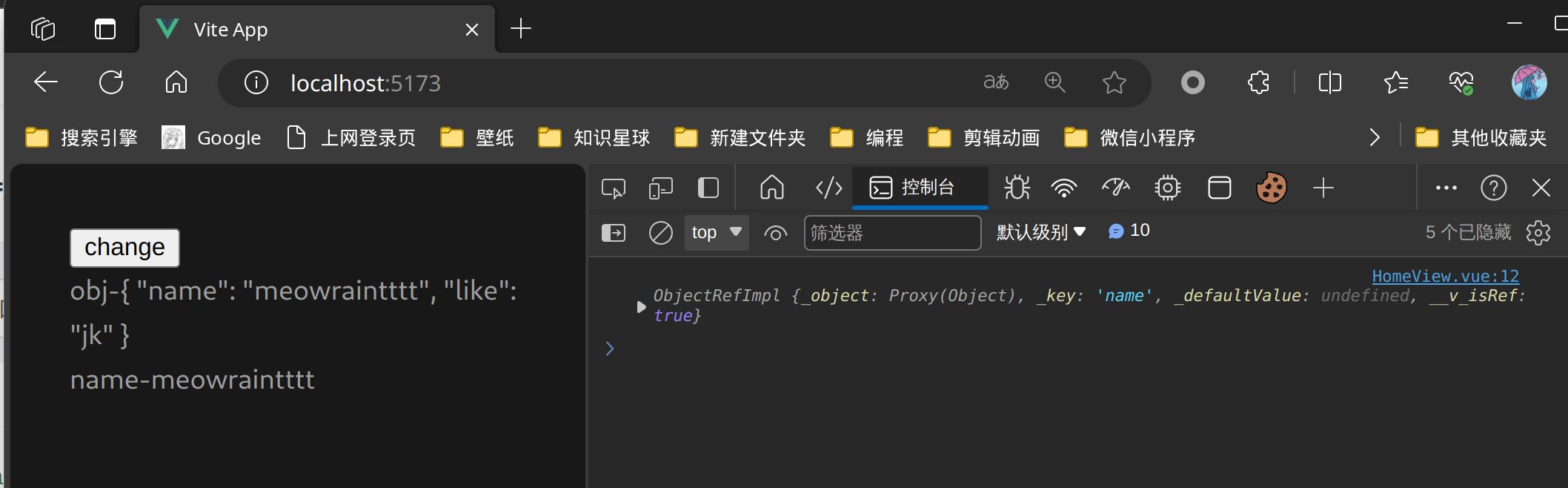
let name = toRef(obj,'name');
let change = () => {
name.value = "meowraintttt"
console.log(name);
}
</script>
<template>
<div>
<button @click="change">change</button>
<p>obj-{{ obj }}</p>
<p>name-{{ name }}</p>
</div>
</template>
<style></style>
|


 按下按钮,可以发现内容改变了
按下按钮,可以发现内容改变了