1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
<script setup lang="ts">
import { ref, computed, reactive } from 'vue'
type Data = {
name: string
price: number
num: number
}
const data = reactive<Data[]>([
{
name: 'banana',
price: 12,
num: 20
},
{
name: 'apple',
price: 20,
num: 100
},
{
name: 'orange',
price: 10,
num: 200
},
{
name: 'watermelon',
price: 40,
num: 20
}
])
const del = (index: number) => {
data.splice(index, 1)
}
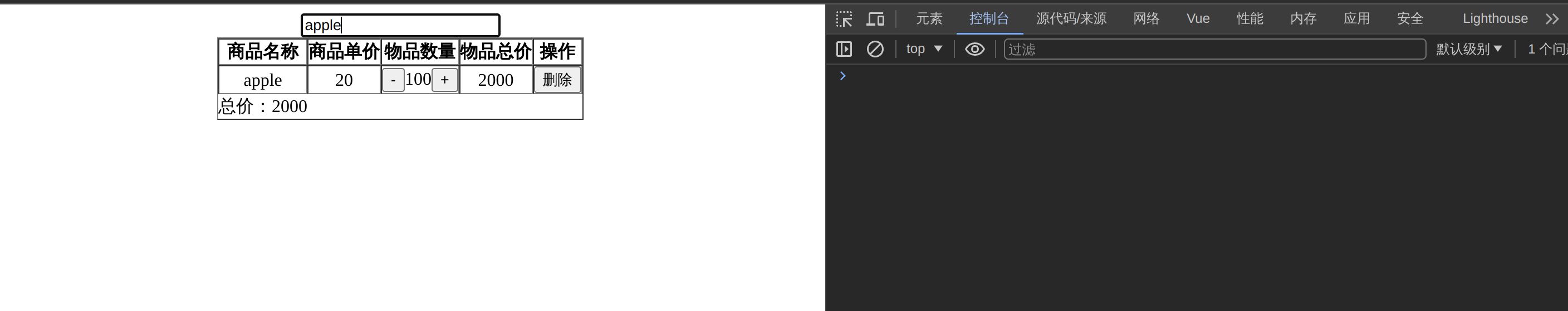
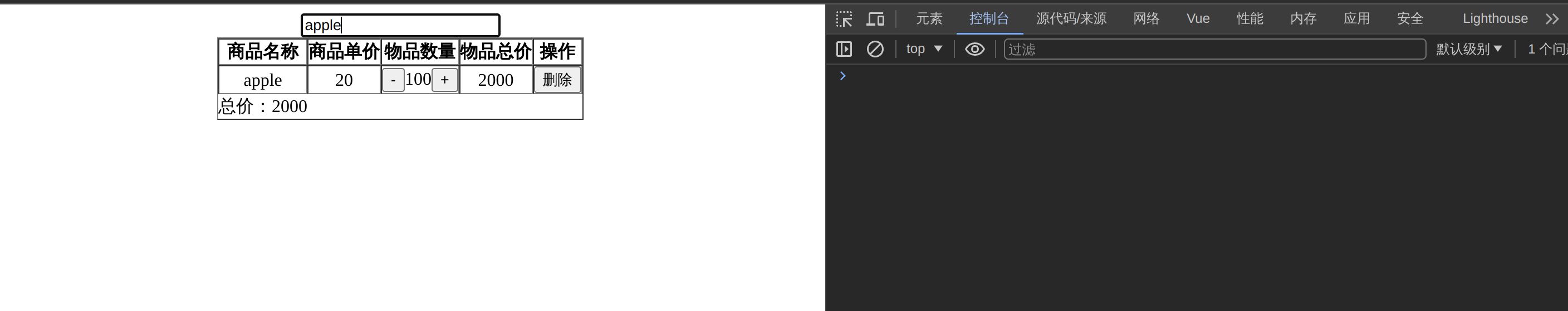
let keyWord = ref<string>('')
let serachData = computed(() => {
return data.filter((item:Data)=>{
return item.name.includes(keyWord.value)
})
})
let total = computed({
get: () => {
return serachData.value.reduce((prev: number, next: Data) => {
return prev + next.num * next.price
}, 0)
},
set: (val) => {
console.log(val)
}
})
</script>
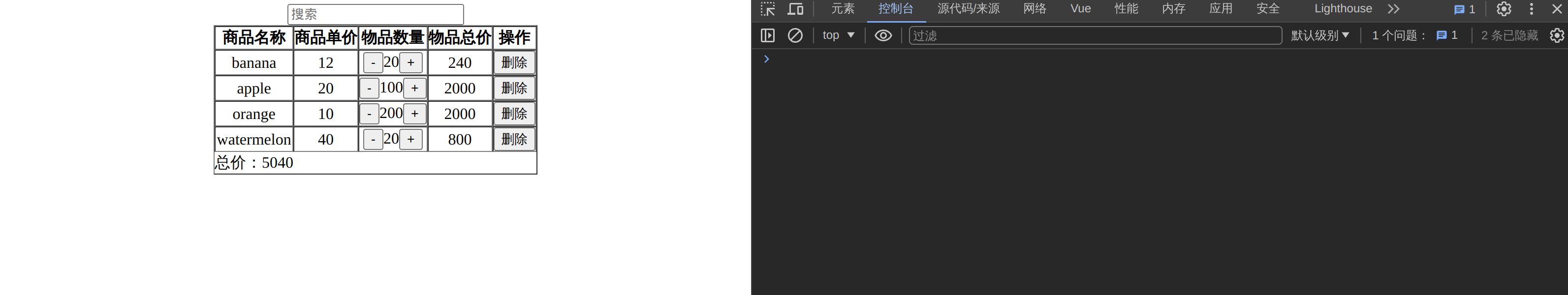
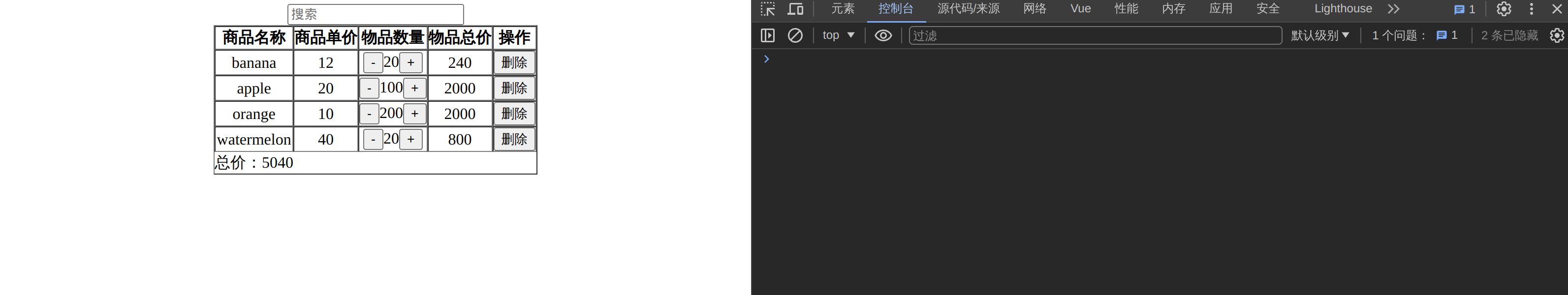
<template>
<div style="display: flex; align-items: center; justify-content: center; flex-direction: column">
<input placeholder="搜索" type="text" v-model="keyWord" />
<table border cellpadding="0" cellspacing="0">
<thead>
<th>商品名称</th>
<th>商品单价</th>
<th>物品数量</th>
<th>物品总价</th>
<th>操作</th>
</thead>
<tbody>
<tr v-for="(item, index) in serachData" :key="index">
<td align="center">{{ item.name }}</td>
<td align="center">{{ item.price }}</td>
<td align="center">
<button type="button" @click="item.num >= 1 ? item.num-- : null">-</button>{{ item.num
}}<button type="button" @click="item.num++">+</button>
</td>
<td align="center">{{ item.num * item.price }}</td>
<td align="center">
<button @click="del(index)">删除</button>
</td>
</tr>
</tbody>
<tfoot>
总价:{{
total
}}
</tfoot>
</table>
</div>
</template>
<style></style>
|