Python面向对象编程终极指南:原理、进阶与元编程
一篇涵盖 Python 面向对象编程(OOP)所有核心细节的终极指南。从底层的对象模型、内存管理,到进阶的描述符、MRO 算法、元类编程及设计模式。
2026-01-19
|
1826 字
|
9 分钟
Python面向对象进阶:属性管理与魔术方法
深入探讨 Python 面向对象编程中的进阶话题,包括类属性与实例属性的区别、三种方法类型(实例/类/静态)、@property 封装以及常用的魔术方法。
2026-01-19
|
1192 字
|
6 分钟
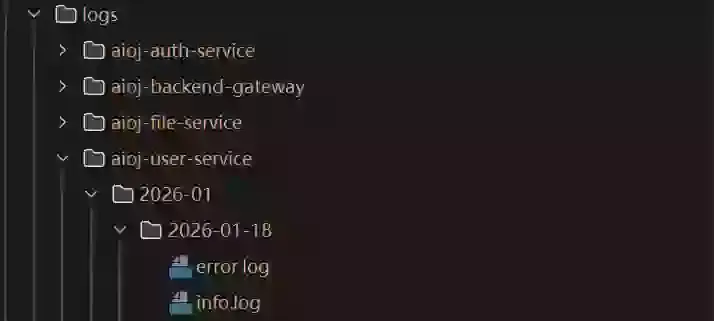
开发日记/springboot项目logback配置
可以直接复制到项目的 src/main/resources/logback-spring.xml 文件中。
2026-01-18
|
1304 字
|
7 分钟

开发日记/python包管理工具uv使用
uv 是一个极速的 Python 包管理和项目管理工具,由 Rust 编写。本文介绍了 uv 的安装、基础用法以及如何使用它来替代 pip、poetry 和 pyenv。
2026-01-18
|
1426 字
|
7 分钟
开发日记/SpringCloud项目配合maven动态启用不同配置文件设计
在多模块(父工程 + 多个子模块)的 SpringCloud / SpringBoot 项目里,我们通常会有多套环境配置(dev/test/prod),比如:
2026-01-11
|
1175 字
|
6 分钟
开发日记/记一次springcloud项目启动显示端口被占用但是查不到占用进程的问题
换了台电脑,自己写的项目都跑不起来了。。。。网上说要拿netstat -ano | findstr 端口号 来查看占用进程,但是我查不到占用进程。。。
2026-01-11
|
142 字
|
1 分钟
